手書き アニメーション Svg

2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

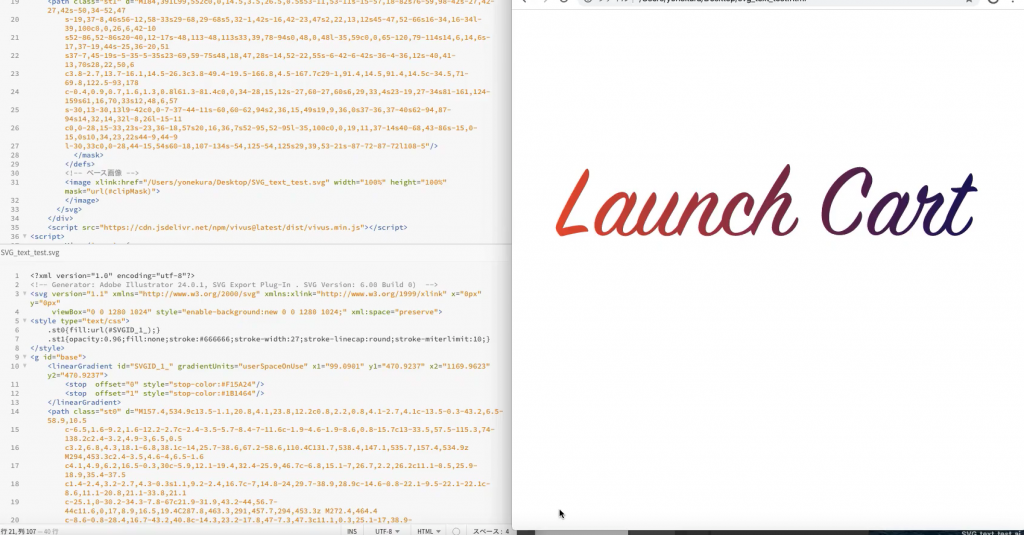
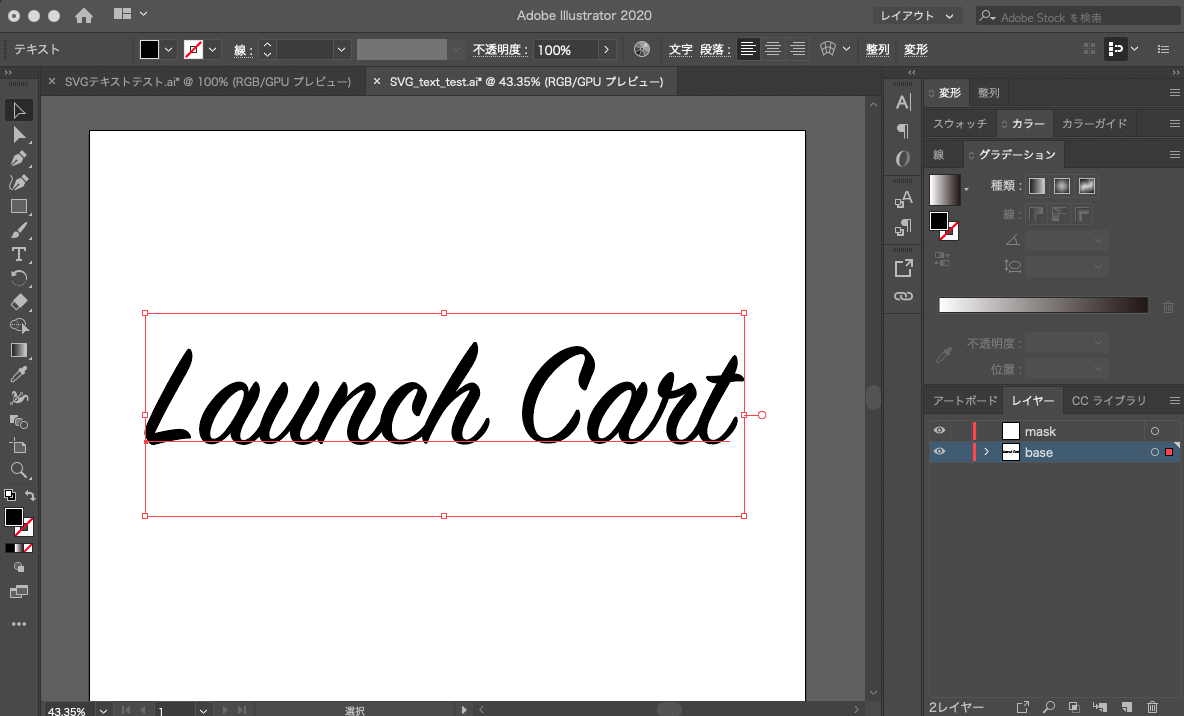
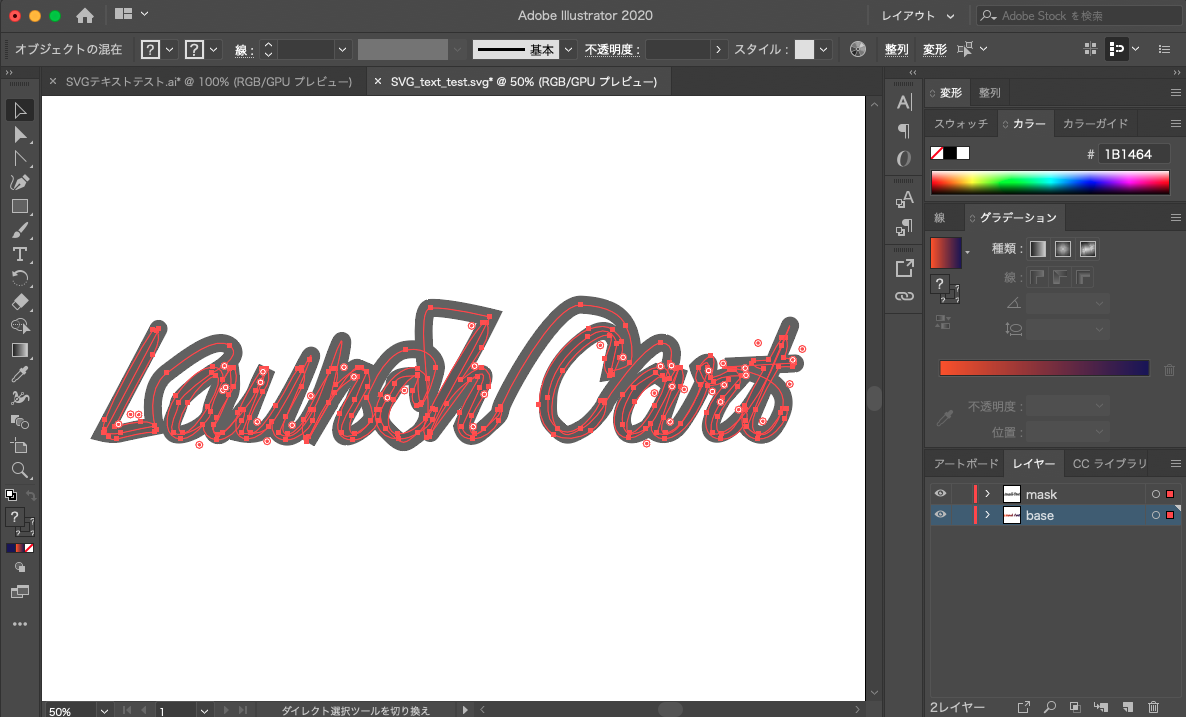
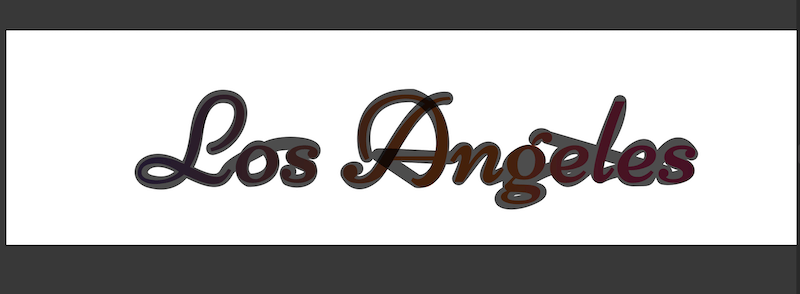
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

テキストを手書き風にアニメーションさせる方法 Qiita

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が ….

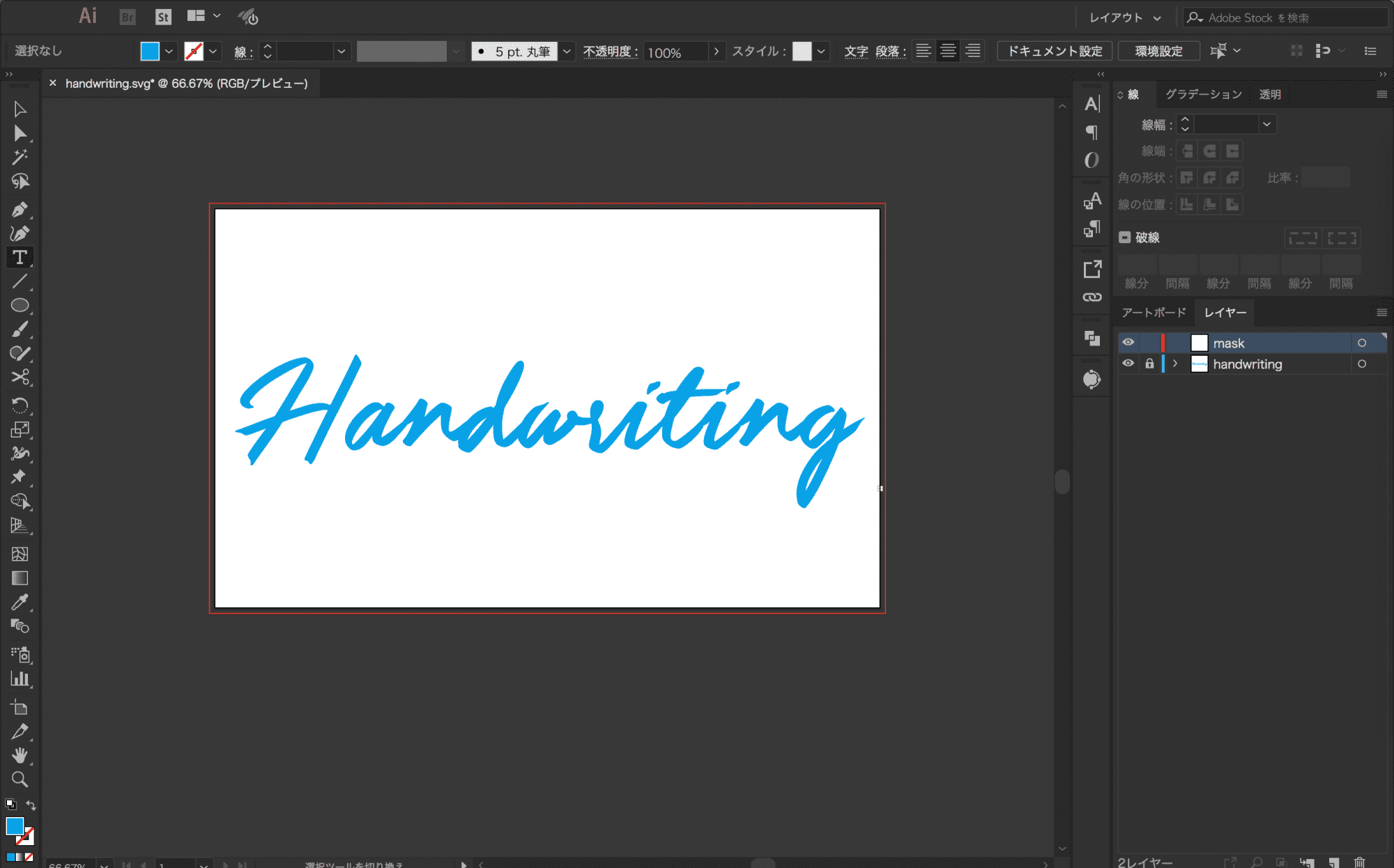
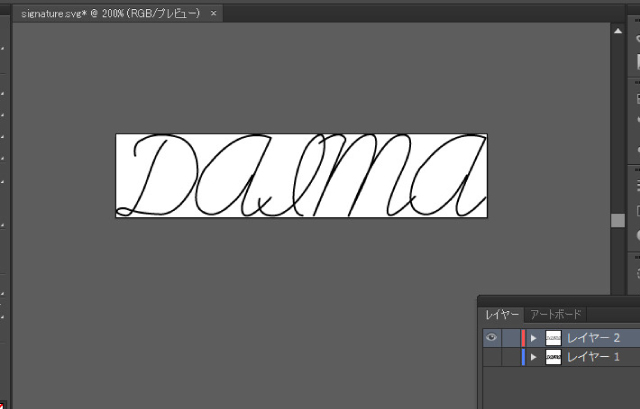
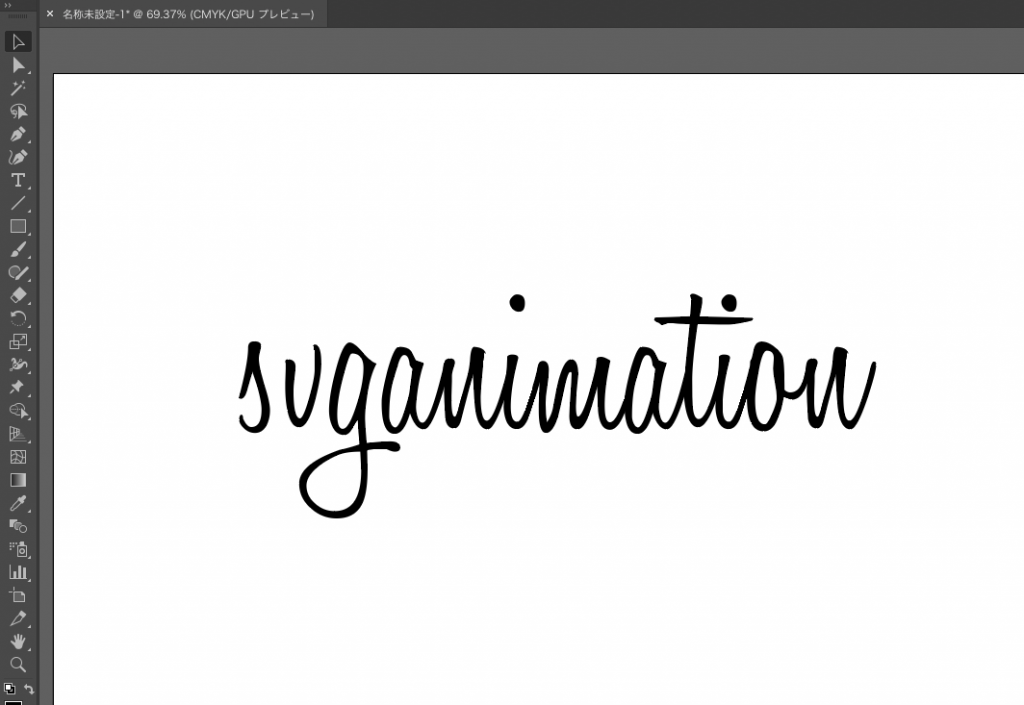
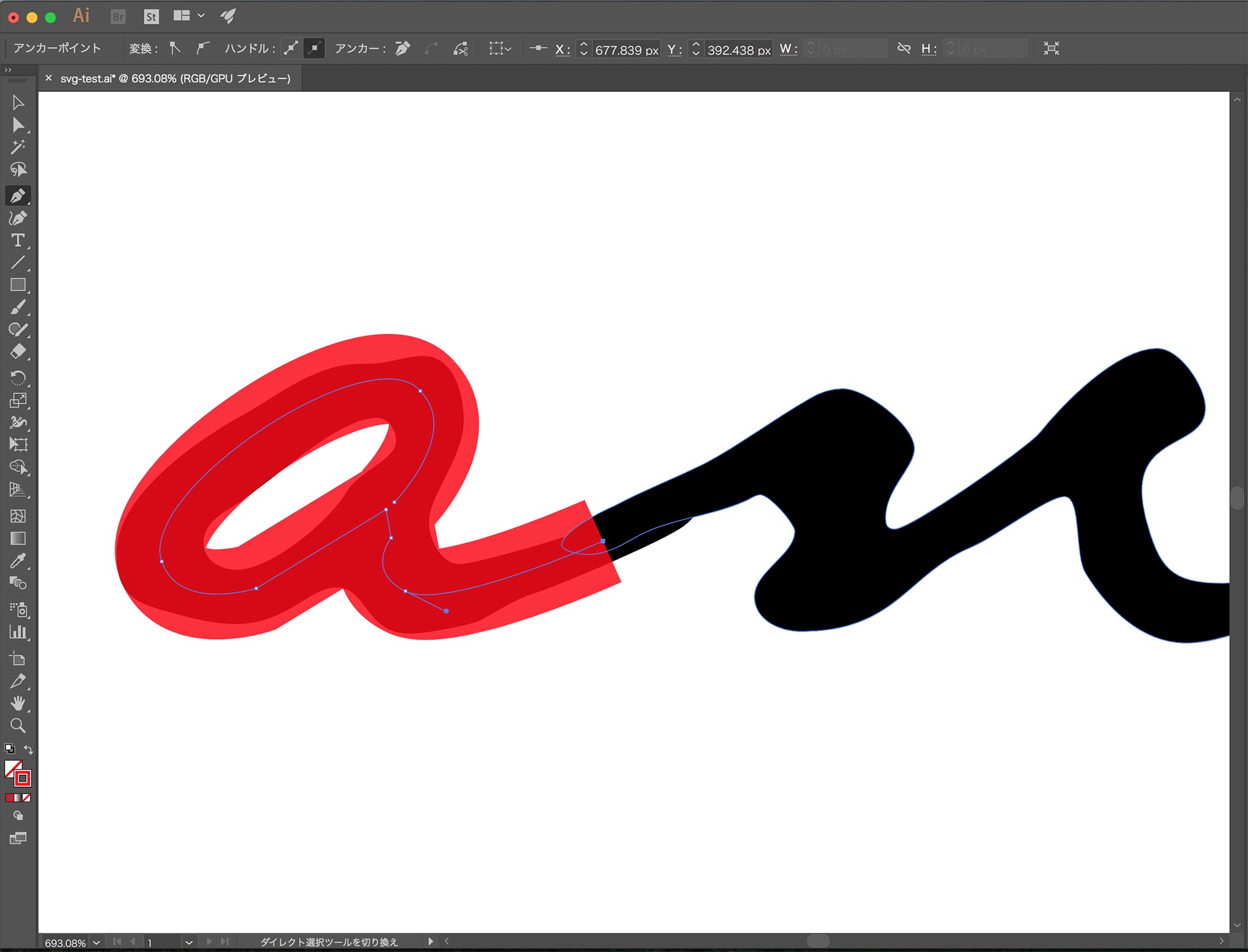
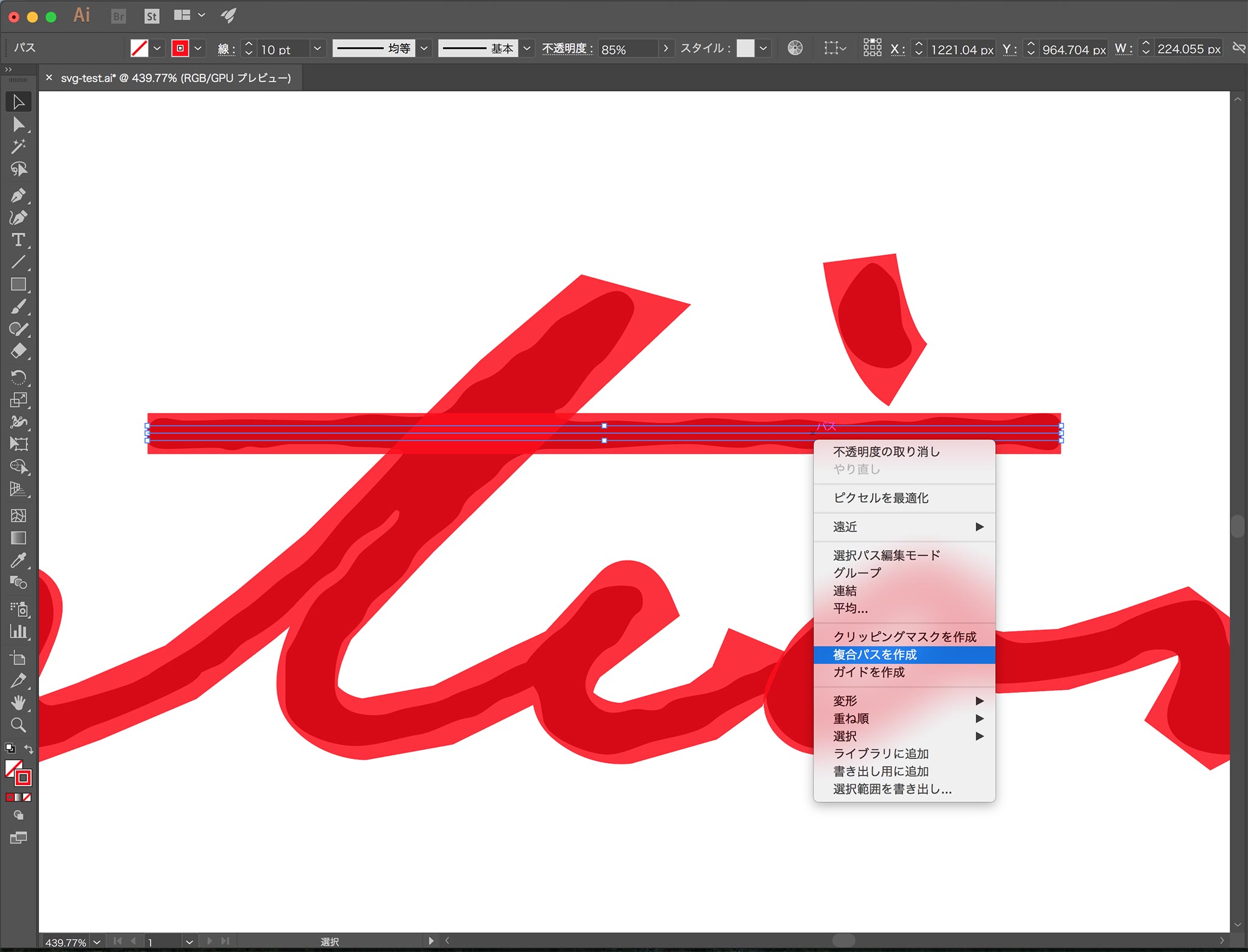
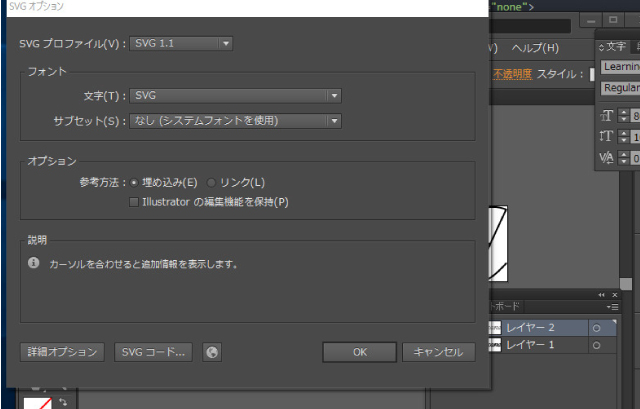
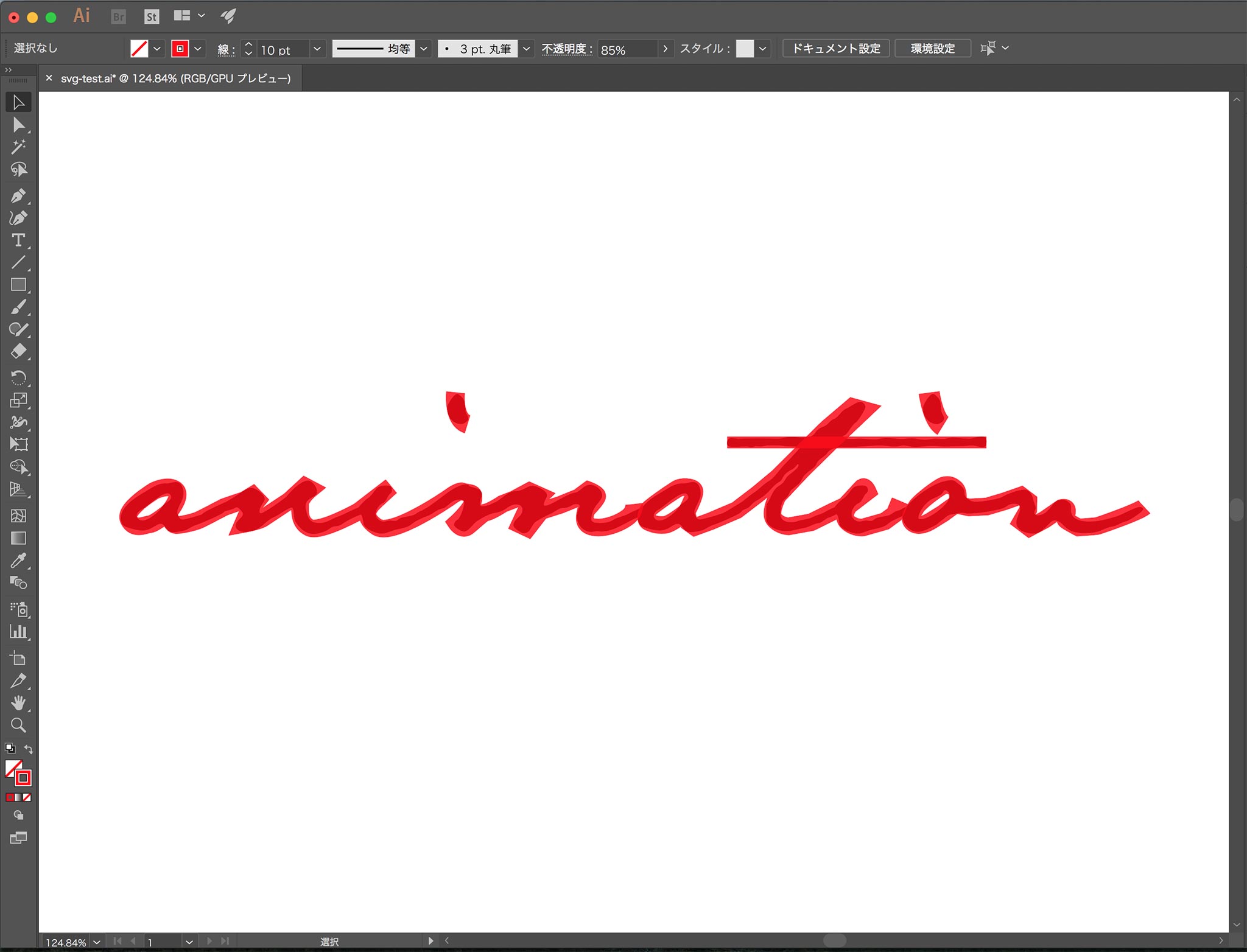
手書き アニメーション svg. 1.Illustratorでsvgデータを作る 2.SVGデータ圧縮する 3.vivus.jsで実装 4.CSSでパスの色を変えてみる. Webページで SVG アニメーションを使用して「立体的でアニメーションするもの」を制作しようとすると、コードを手書きしたり Illustrator で制作したものをパラパラ漫画にしたりといった方法ではなかなか大変です。そこで、オープンソースの 3DCG ソフトウェアである Blender を使用すると複雑な. Adobe Illustrator 22.1.0, SVG Export Plug-In.
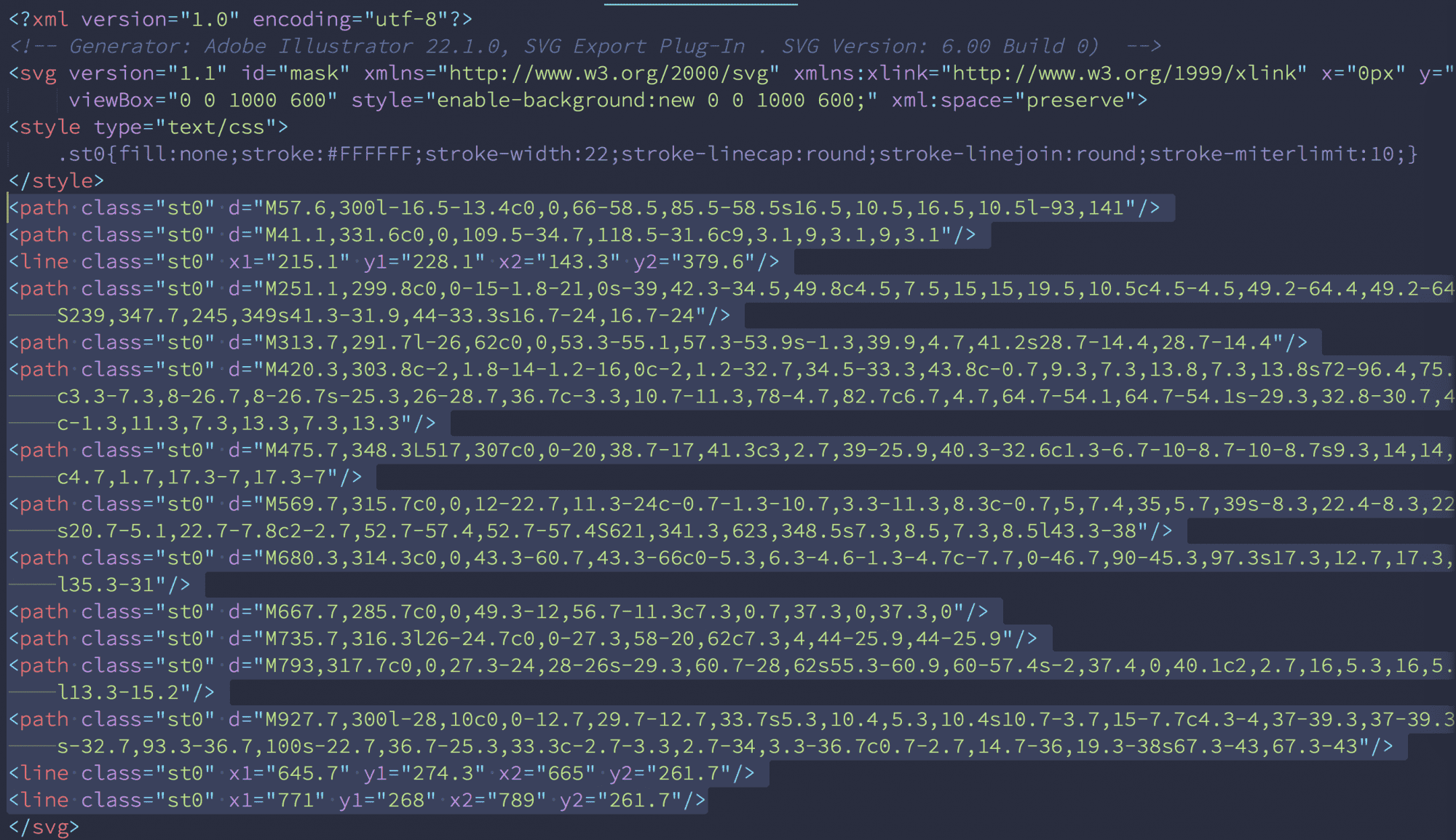
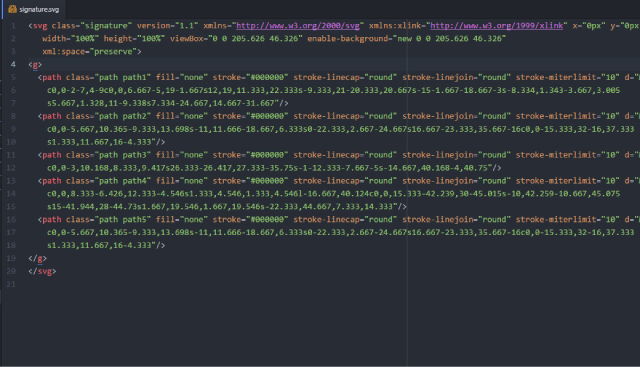
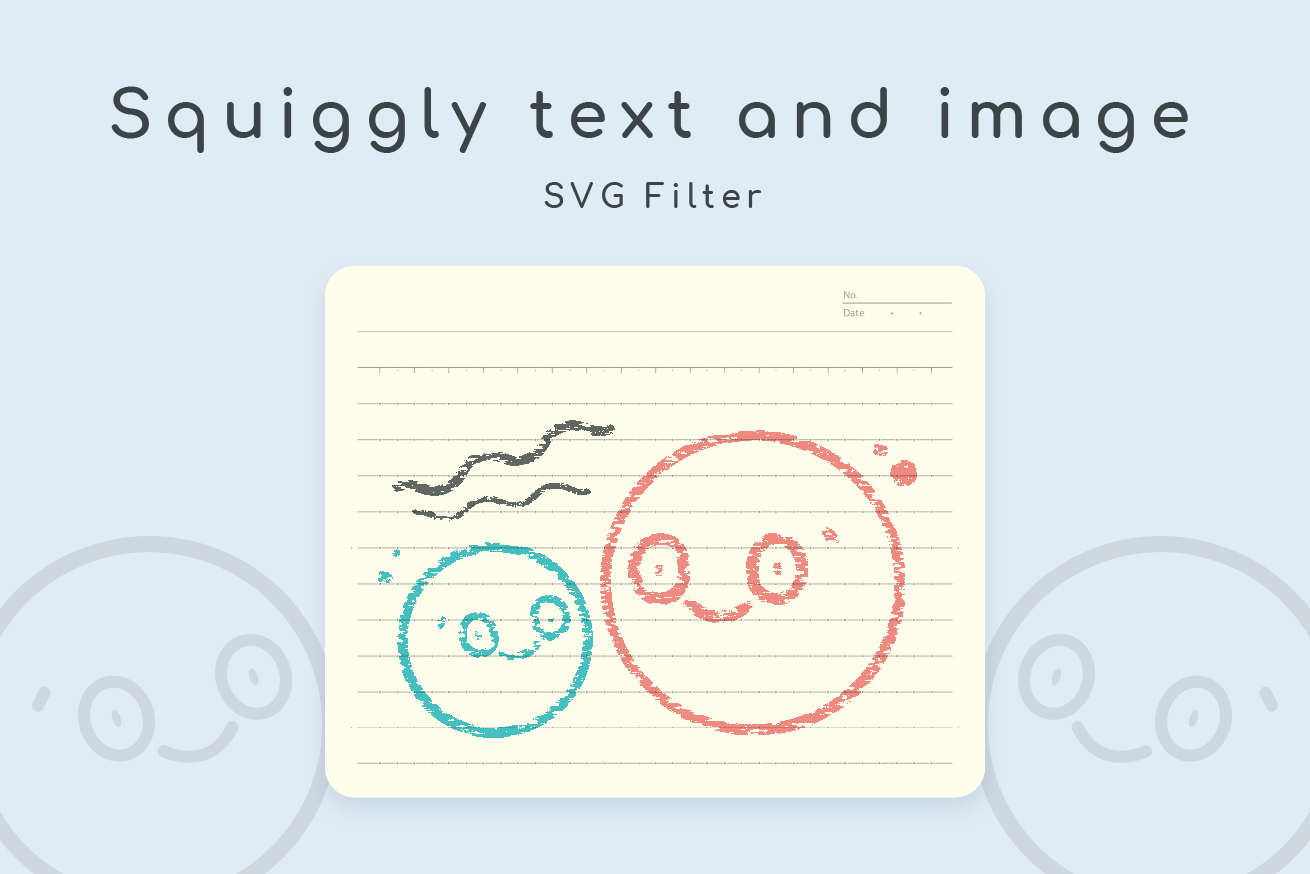
どうもですよ、はやちですよ・ω・ 今回はSVGのFilterについてご紹介をしたく、手書きで書いたようなアニメーションを作ってみました。 実装方法 Filter内でfeTurbulence(ノイズエフェクト)とfeDisplacementMap(空間を定義する)という原始Filterを使って歪ませた文字を作ります。. SVG Animation - Demo. 先ほど用意していただいたSVGデータをエディタで開くとこんな感じになってます。 <?xml version="1.0" encoding="utf-8"?> <!-- Generator:.
SVGに関するフリー素材がダウンロードできるサイトの一覧です。イラストやアイコン、矢印の素材なども用意されています。そもそもSVGとは、「Scalable Vector Graphics」の頭文字をとった略語で、イラストレーターで扱えるベクターデータの1つです。近年、様々なデバイス(スマホやRetina. こんにちは。 今回はSVGを手書きしているようなアニメーションを作れるjQueryプラグン「Lazy Line Painter」の紹介をしたいと思います。 前から存在は知っていたのですが、この前やっと使う事があったので紹介します。 DEMOはこちら ダウンロードしてみよう!. というわけで、svg画像を使って、手書きで文字を書いてるようなアニメーションを入れることに。 ググってみると、単純なSVGパスを使ったアニメーションはCSSのみで実現可能ですが、 vivus.js を使えば、パスが複雑になったり、細かい設定をしたい時も.
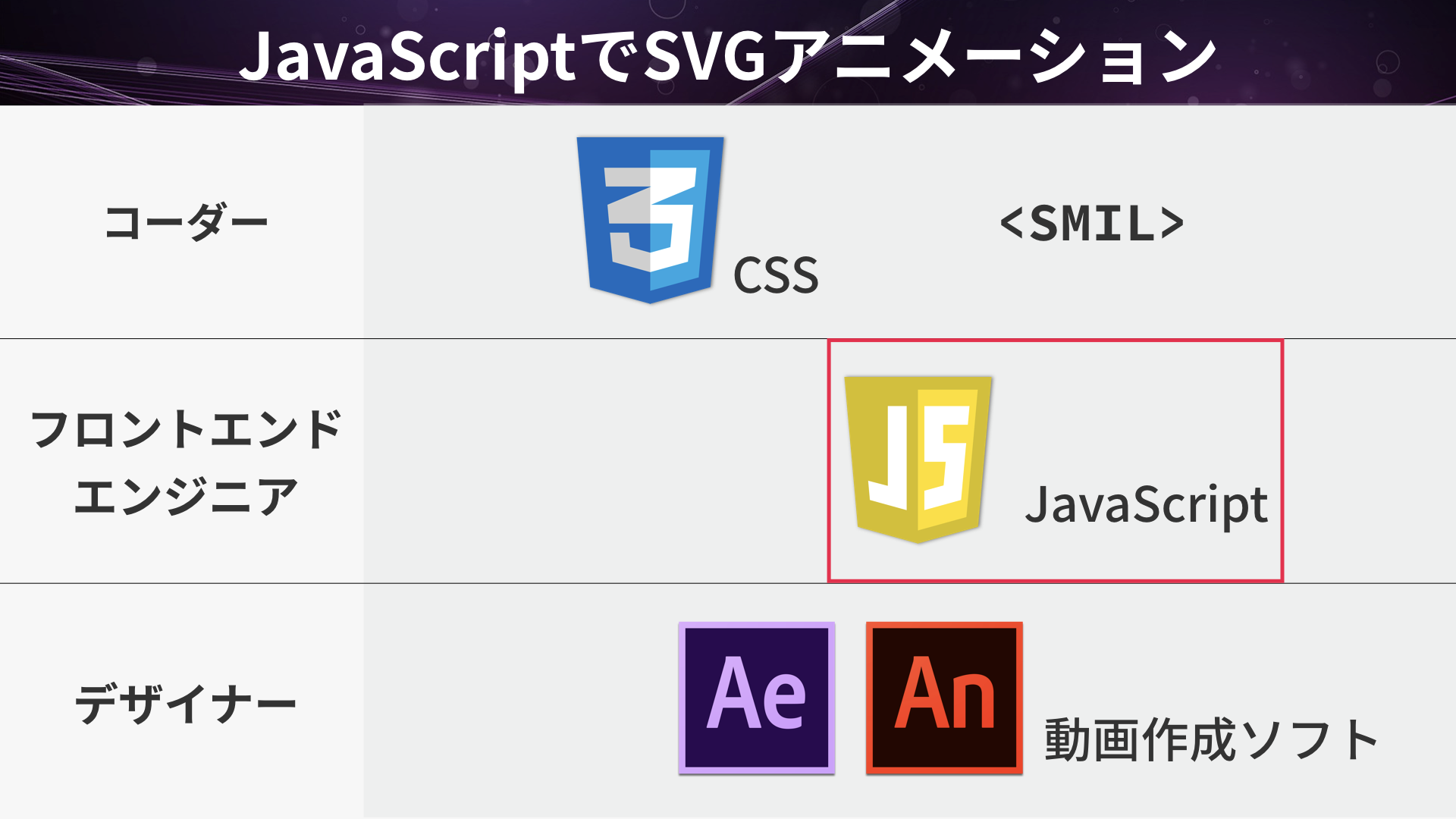
ベクターアニメーション作成ソフトのAdobe Animate、ビデオエフェクト作成ソフトのAdobe After Effectsを用いると、コードを書かずに直感的にアニメーションを作成し、SVGアニメーションとして出力できます。コードをほとんど書くことなくSVGアニメーションを出力できるので、デザイナーに向いている手段の1つと言えます。. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. Svg アニメーションの歴史は、01 年に web の標準化団体「w3c」から svg 1.0 がリリースされた事にはじまります。 SVG ファイルのコードに、アニメーション要素および属性を加えて、動きのあるベクター画像を実現しました。.
Blenderのチュートリアルを作っていることで知られるAndrew Priceさんがこの度 2.80にバージョンアップしたBlenderについて色々説明してくれています(ただし英語)。 Youtubeのコメント欄にあるように、ドーナツチュートリアルも2.8用のものを作っているということなので、期待ですね。. Illustratorの練習にモーツァルトのアイコンを作ったところ、「これアニメーションさせたら良いかんじでは」と思いやってみました。 CSSだけでできるので、ぜひご参考ください〜🙌 できたもの はじめに カラフルな線が印象的なアイコンができたので、ラインを描いていくような. Svgオプションが出てきますので、それぞれ選んで保存します( ˘ω˘)☝ これでsvgの準備は完了です( ˘ω˘) アニーメーションを生成しよう.
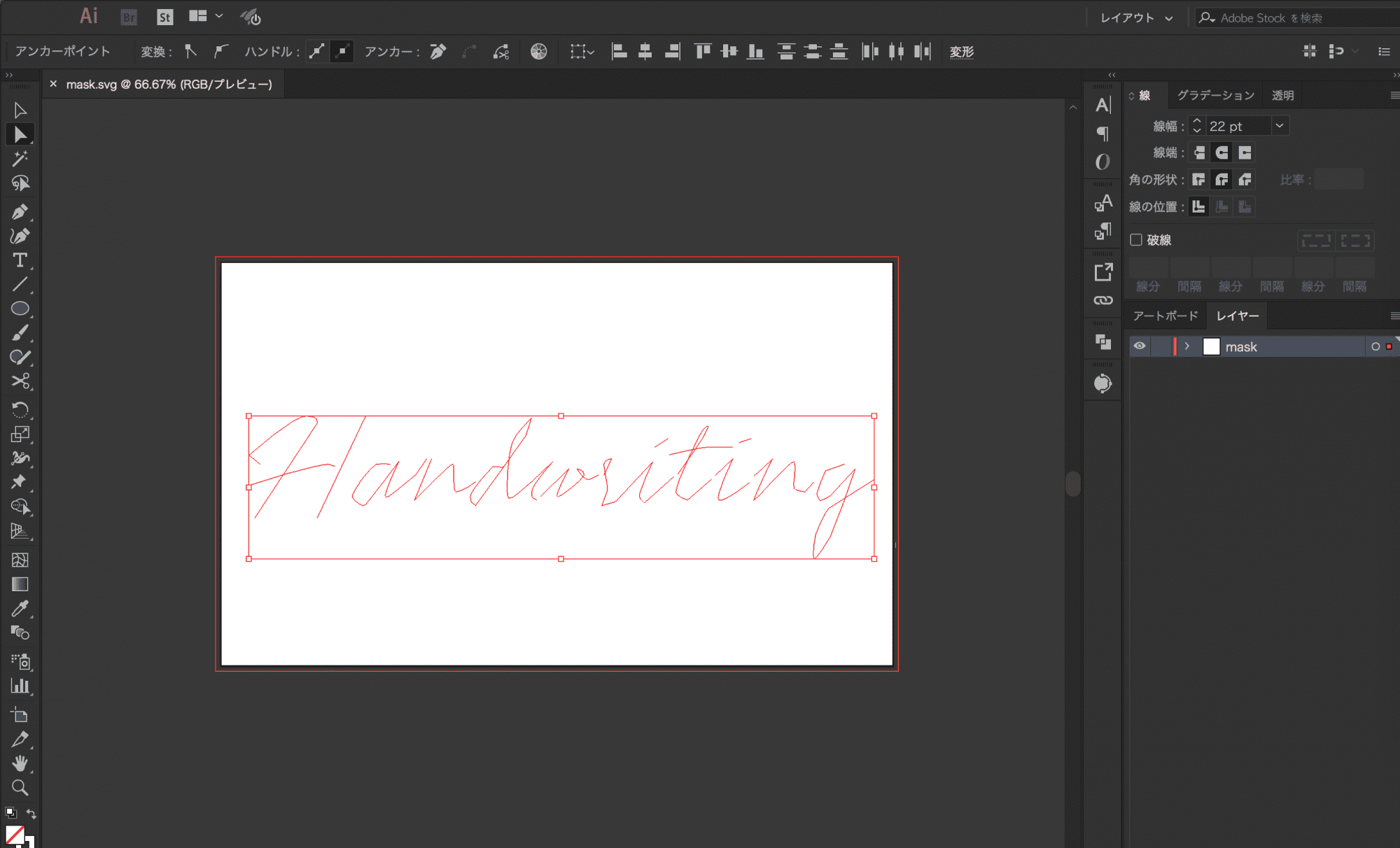
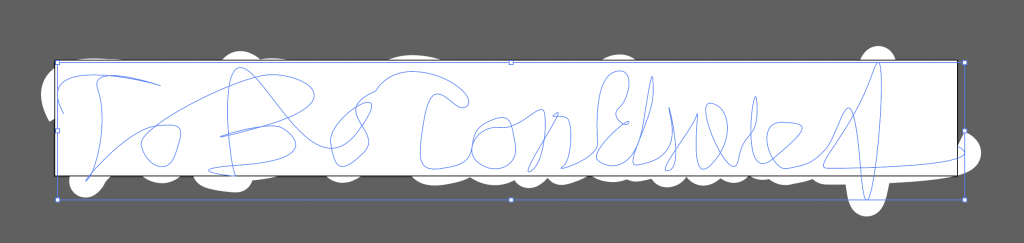
Idr_zz, ”手書き風SVGのWebサービス! コード不要で手描き風のSVGアニメーションを自動作成できるエディタ「Vivus Instant」の使い方大公開! - paiza開発日誌” / komz, ” コード不要で手描き風のSVGアニメーションを自動作成できるエディタ「Vivus Instant」の使い方大公開!. 最初にアウトライン化した「To Be continued」をimageで配置した上で、それを隠すマスク用のパスを重ねます。 点線の指定を利用してアニメーションさせます。. More than 1 year has passed since last update.
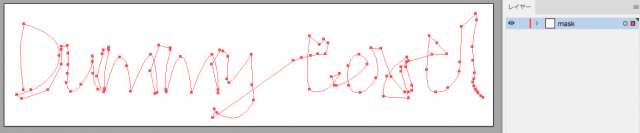
文字を書き順通りに徐々にアニメーションさせて描画する「ハンドライティングアニメーション」をSVGで実装する方法。 以前に AfterEffects で同じようなことをやっていて、それのSVGバージョン。AfterEffe…. 手書き風アニメーションにするにはLazyLinePainterを用います。LAZY LINE COMPOSERは指定したSVGファイルを手書き風アニメーションのHTMLコードに変換してくれます。上のリンクアドレスをクリックして「Click or Drop your SVG file here」に先に求めたSVGファイルをドロップ. 手書き風アニメーション<mask> See the Pen SVG text animation by Airi Kajihara on CodePen.0.
Svgでパスが描かれていくように見せるアニメーションは、先述のstroke-dasharrayと、stroke-dashoffsetというプロパティを使います。 まず、 stroke-dasharray 。 これは指定したsvgのパスを破線にするというものなのですが、ここに、ストロークの長さを超える値の破線を指定することもできます。. このSVGでは、 data-duration と data-delay プロパティで必要に応じてアニメーションを構築します。 data-async プロパティは、ロケットの2つの翼を同時に描画するのに使っています。 SVGの簡略化されたスキームを次に示します。.

T03 Illustratorでデータを作りvivus Jsを使って手書き風svgアニメーションを実装する Svganimation Niar Youtube

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgをアニメーションさせてみよう システム開発部blog

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

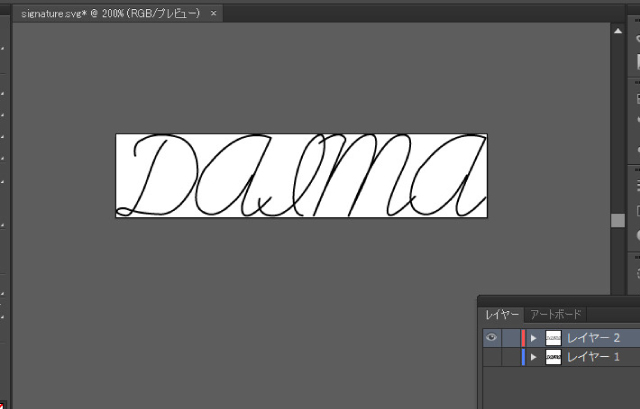
カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

手書き風アニメーションをillustrator Svgでつくった めるノート

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig

Svgを手書き風アニメーション 1 Css コモノ株式会社

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Svgグラフィックを手書き風アニメーションさせられる Lazy Line Painter Phpspot開発日誌

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

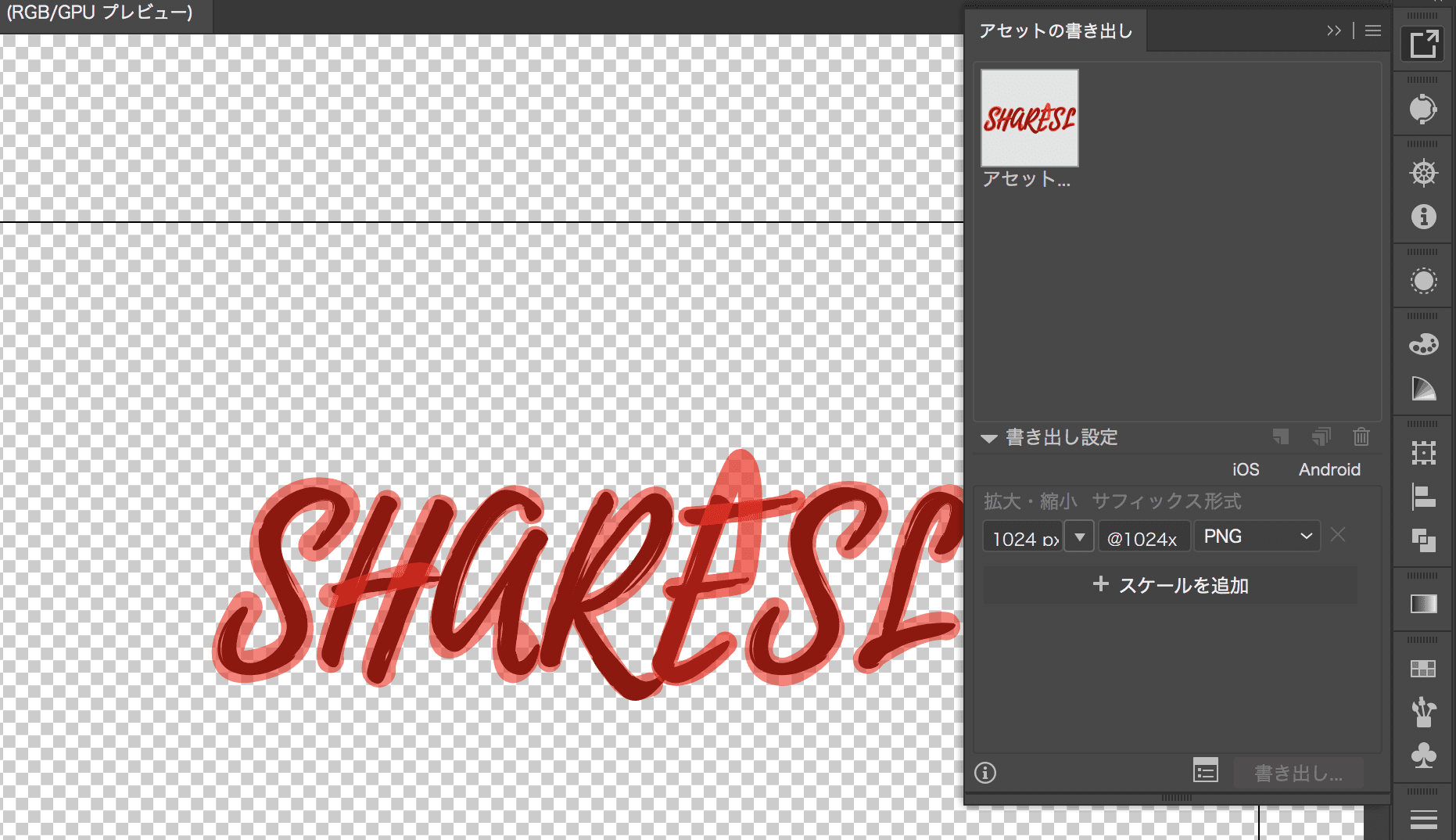
Svgで手書き風文字アニメーション Notes By Sharesl

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

T03 Illustratorでデータを作りvivus Jsを使って手書き風svgアニメーションを実装する Svganimation Niar Youtube

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

線画風アニメーションテキスト作成 Svgアニメーション Web ウェブ デザイン ランサーズ

Vivus Jsで手書きアニメーション作成 Pano Webエンジニア Note

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design

Svgをアニメーションさせてみよう システム開発部blog

Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Genesis In Creative Web Design Web Design Genesis

プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgで手書き風アニメーションを実装する方法 アニメーション 手書き 風

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト

Svgアニメーション

Svgで円のラインをcssアニメーションする とげとげブログ

Svgとjqueryで絵を描いているようなアニメーションを実装する方法 株式会社lig

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Svgを手書き風アニメーション 1 Css コモノ株式会社

Svgで手書き風文字アニメーション Notes By Sharesl

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

テキストを手書き風にアニメーションさせる方法 Qiita

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

コードで描くsvg 図形 テキスト編 チルチルミチルブログ

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Q Tbn 3aand9gcsqphloygh6p7x0ph8sdphu5mjanl60kb4jrg Usqp Cau

Adobe Capture Ccで写真をベクターに変更し Vivus Jsを使ってsvg Animationをやってみた Web制作事務所 Niar

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

線を動かすアニメーション ベクター画像 Svg で手書きでは難しいアニメーションを行う方法の紹介 Youtube

手書き風svgアニメーションを簡単に実装できる Vivus Js Webclips

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

手書き風svgアニメーションを簡単に実装できる Vivus Js Webclips

Q Tbn 3aand9gcqe5p2 Picpxnscir4 Abieof7nwifmmpzbvg Usqp Cau

Svgをアニメーションさせてみよう システム開発部blog

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

テキストを手書き風にアニメーションさせる方法 Qiita

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

Javascript Vivus Jsでの手書き風svgアニメーションがスマートフォン Firefox Ieで動作しない Teratail

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgグラフィックを手書き風アニメーションさせられる Lazy Line Painter Phpspot開発日誌

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Svgでcssアニメーション Sumi Note

Svgで手書き風文字アニメーション Notes By Sharesl

Q Tbn 3aand9gcqepfilg Kbtxt Zxidg1zl2aeaqxuotrkvrw Usqp Cau

手書き風アニメーションを簡単に作る After Effects Gluck Hacker

Q Tbn 3aand9gcqzhkeygtzvw8c Tjz4 Znmb29zasfhn Mblw Usqp Cau

Svgで手書き風文字アニメーション Notes By Sharesl



