タイピング アニメーション Css

Vue Jsのtransitionアニメーションとsassの導入

Atomic フリープランができたのでプロトタイプツール Atomicを使ってみた Bagelee ベーグリー

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

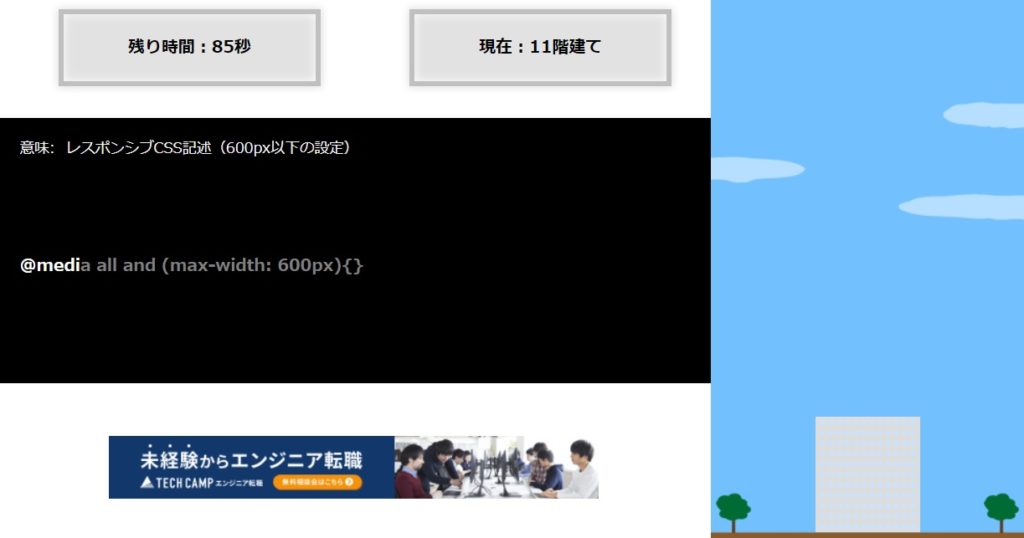
Html Css学習にオススメのタイピング練習ゲーム Hirosyland

Javascript 4 タイピングして文字が動くアニメーション フェードイン


Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

実践jquery講座 Waypointsとanimate Cssでスクロールアニメーションを実装 Youtube

Adobe Xd プロトタイピング実践ガイド ユーザーの要求に応えるui Uxデザイン 書籍案内 技術評論社

英語とプログラミング ちょっとbootstrapを使うだけでここまでおしゃれにしてくれた 少なくとも 私にとってはおしゃれです Css Bootstrap 英語タイピングゲーム

カウントダウン Jquery Countdown Dwapp

君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media

Svg Text With Css Effects W3ki

おさらい Webサイトでアニメーションをつけるには モバイルラボ

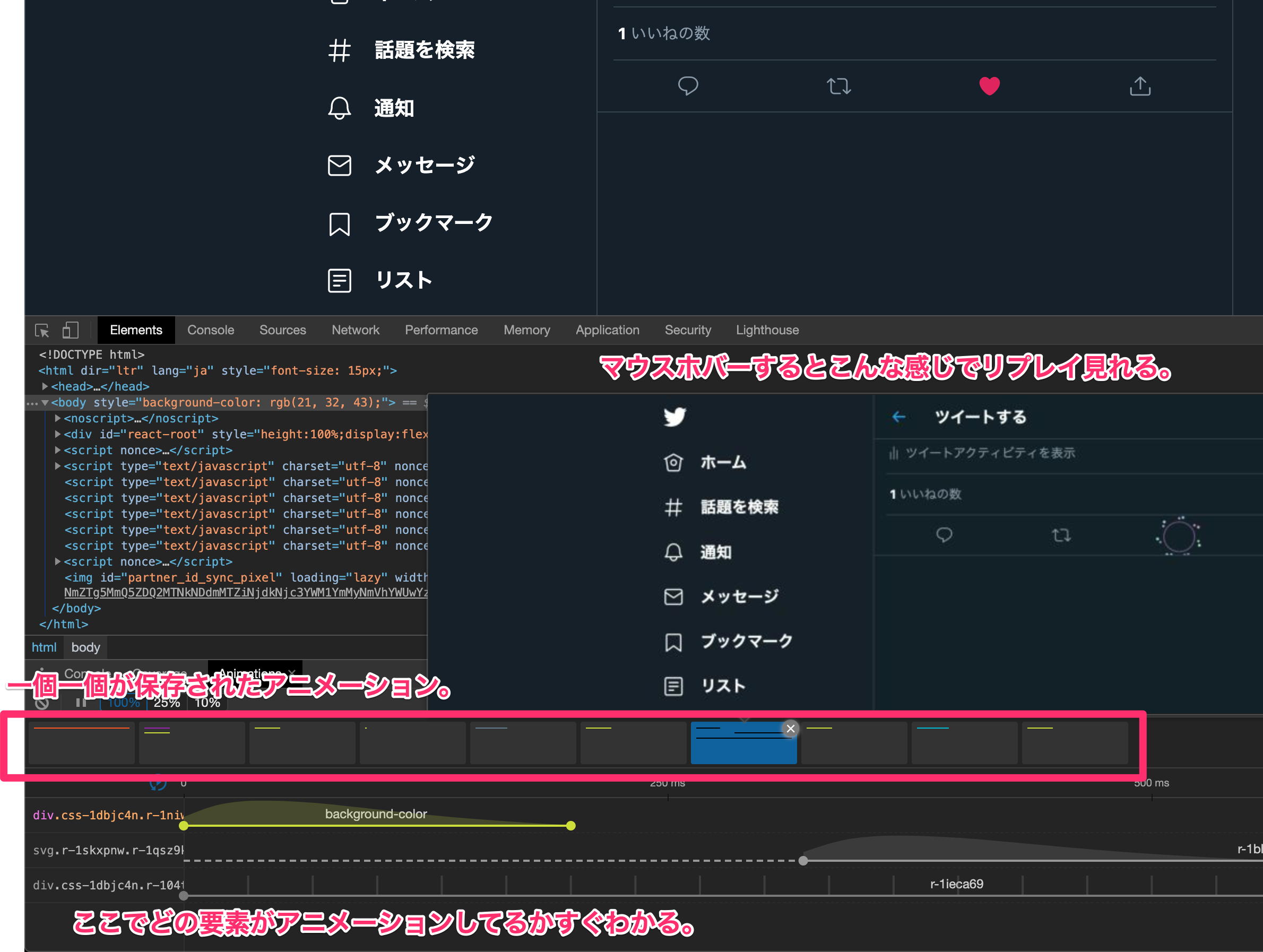
年中期のwebアニメーション実装の全容俯瞰 Qiita

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best
Cssでタイピングしているようなアニメーションをつくる Tomcky S Blog

Css タイプライターのように一文字ずつアニメーションで表示するスタイルシート コリス

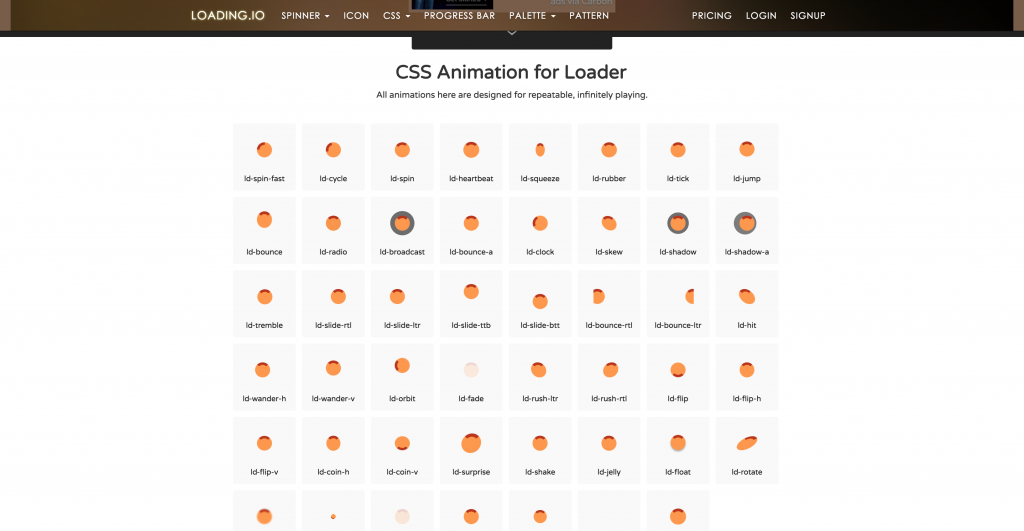
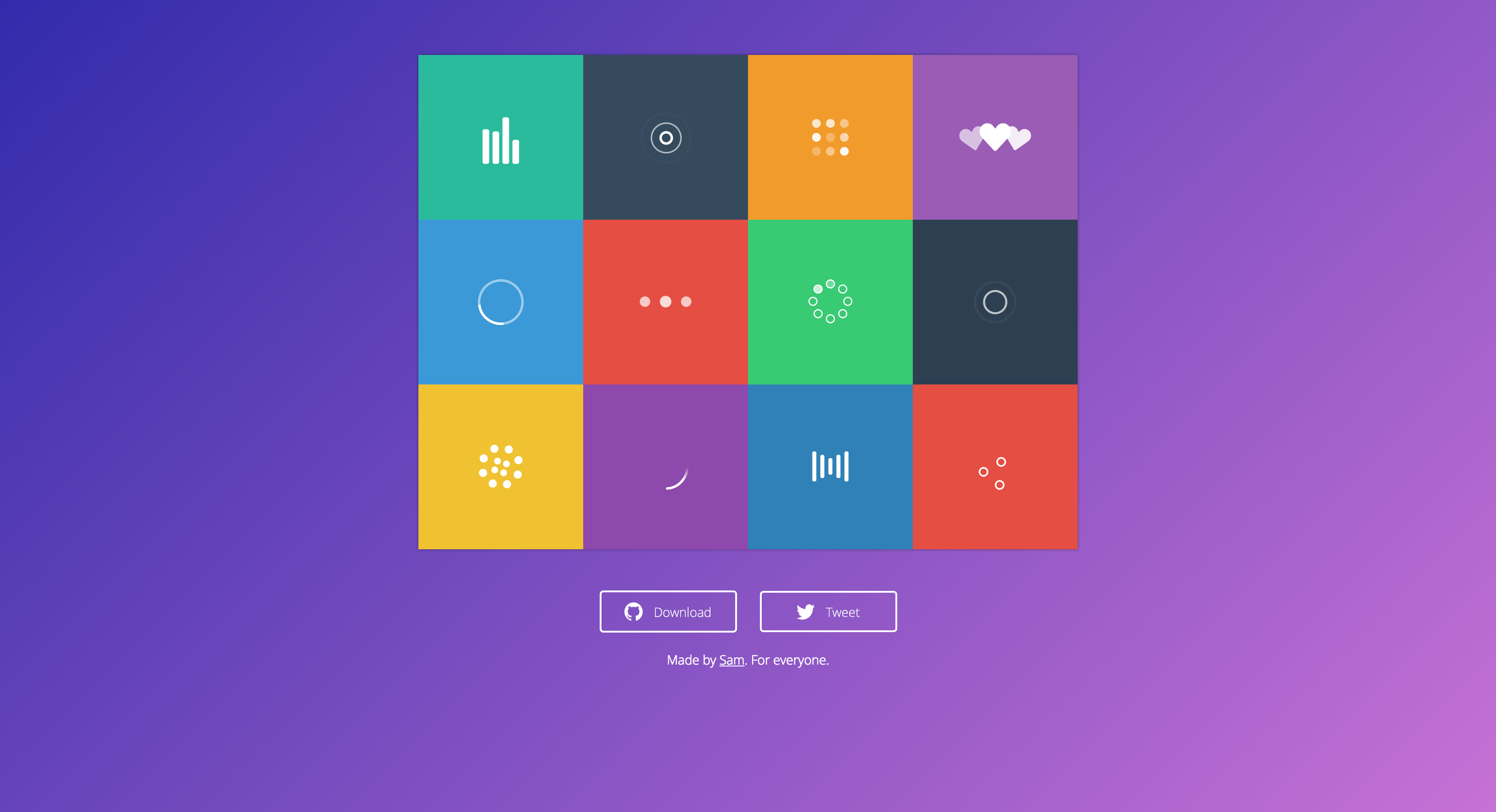
コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz

Svg Text With Css Effects W3ki

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

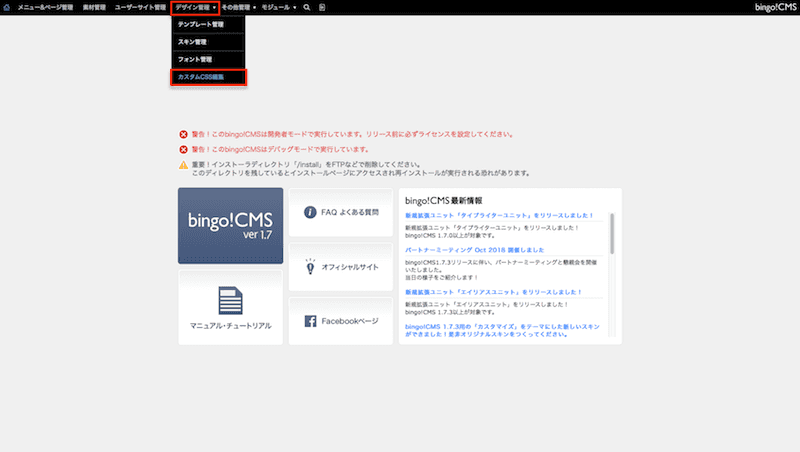
カバーにタイピングエフェクトをかける方法 Tips Bingo Cms V1 7 マニュアルサイト

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Prefers Reduced Motion Weblog Garden

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Canvasを使って行ったり来たりするアニメーションを作ってみた Arms Inc Engineers Blog

Q Tbn 3aand9gcszyrdxrav5edm4swksuv42wiicuxexumt Fa Usqp Cau

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

詳解css アニメーション編 全9回 プログラミングならドットインストール

入力の練習とテキストエディター Web 0127のブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus プログラミング スクール Css アニメーション Htmlメール

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Vue Js タイピングアニメーションを実装する Vue Typed Js の使い方 Update

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssのtransitionを使ってアニメーション なんかいろいろデザインする人

コピペで簡単に利用できる Cssアニメーションを使ったボタン スピナーのコレクション Css Wand コリス

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media
Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz

アニメーションが表現できる直感的なuiデザイン プロトタイピングツール Atomic 株式会社lig

Q Tbn 3aand9gcrtnpggo7wkickzge07dnzehyo9tug6yojokg Usqp Cau

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

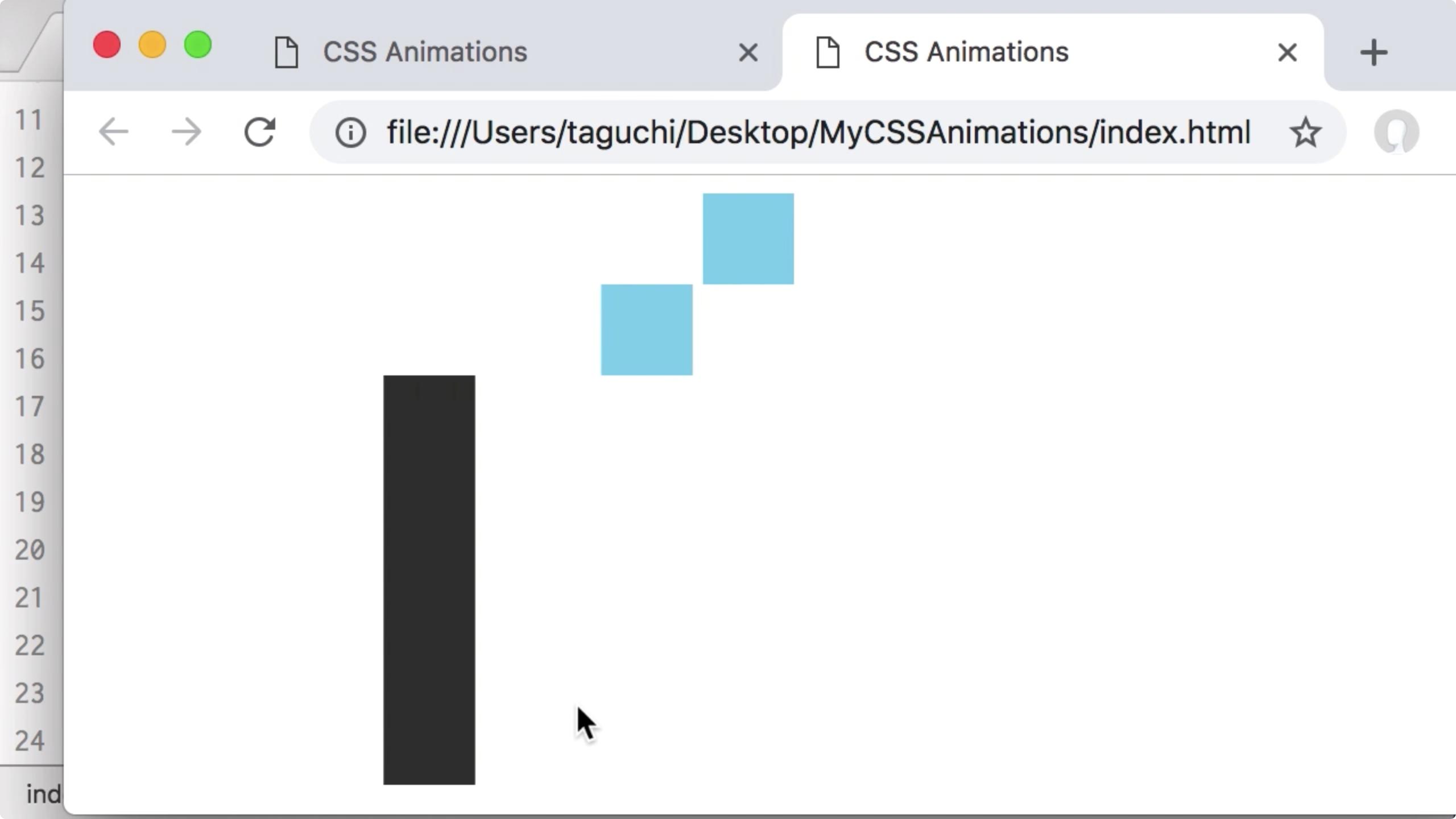
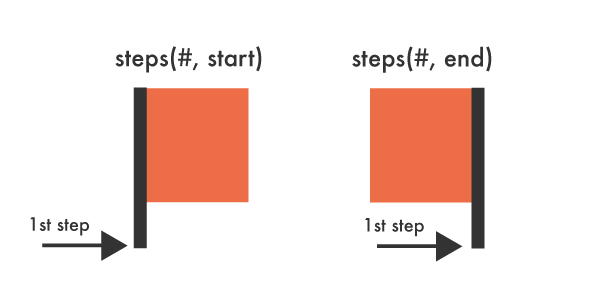
デモで解説 Cssアニメーションでのsteps の使い方 Seleqt セレキュト

サンプルあり イケてる矢印ボタンを実装 棒なし矢印ボタンを作ってみた Html Css のみ Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Q Tbn 3aand9gcqnafpgsxsmfesr 6rytaauonf Cwbi3t2wqa Usqp Cau

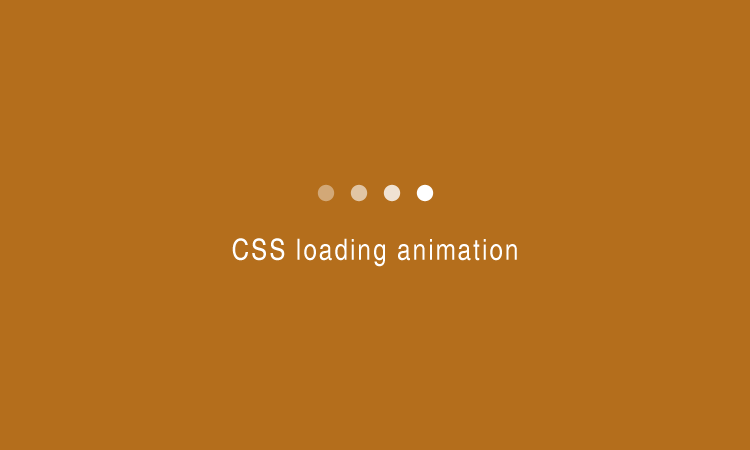
Css ローディング画面の作り方 Tocky Note
T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Vue Jsでタイピングアニメーションを実装する Vue Typed Js カバの樹

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

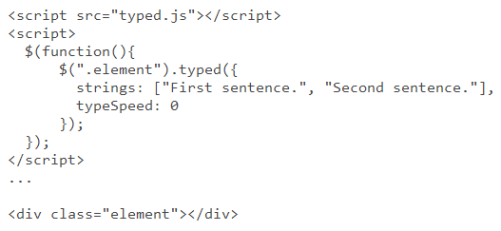
タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Ityped Jsでタイプライター風のテキストアニメーションを簡単に実装する Into The Program

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

Css3の新体験 コピペできるテキストエフェクト用htmlスニペット30個まとめ Photoshopvip

Svg Text With Css Effects W3ki

Q Tbn 3aand9gctishn5uq3v4zm3o0hydfirn1ynywwgrehzga Usqp Cau

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

Cssでまるでタイピングしているように文字を表示する方法

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

反則技 タイピングが遅い僕でもrubyで自動化すればゲームで勝てるはず たかゆき プログラミング高校生 Note

要素にタイピング風のアニメーションを加えることができるjqueryプラグイン T Js Techmemo

Javascriptでタイピングアニメーション Ityped Js Learnedmark

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Nierのタイピングアニメーションをjavascriptで再現した おとくなけいじばん

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Wordpress キャッシュ削除せずに Css の変更を反映させる方法 Update

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

ピュアcss3でタイピングアニメーションするデモ Phpspot開発日誌

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

ホームページ上にタイピングしているような動きを実現できるjqueryのプラグイン Typed Js

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン

Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

週末まとめ読み 滑らかなフレームアニメーションをcssとjsで実装 ほか Wpj

Cssで手軽にカスタムイージングを使おう Yohei Isokawa

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip



