タップ アニメーション Css

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret
コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen.

タップ アニメーション css. はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ>. こんにちは。トミーです。CSSアニメーションには大きく分けて下記の3つがあります。 transition transform animation/@keyflameこの3つをコンプリートすれば、いろいろな動きをCSSでつけることができ. Webデザイン CSSレスポンシブでハンバーガー・リストをつくる Macで作る WordPress 完全 オリジナル テーマ Macを使い始めて25年…。初めてのパソコンがPower Macintoshでした。以来、グラフィックデザインから始まり現在でもワードプレス・テーマ カスタマイズ、SEO対策、ウェブを作っています。.
Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. オシャレなアニメーションのスライドショーをcssコピペで実装! html/css 円グラフ おしゃれアニメーション 14選 cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選.
CSS Animation では「display:none」が効かないから、opacityでフェードアウト・フェードインするのは良くある。 ただ、例えばそれがボタン要素やinput要素やリンクアンカー要素(a)だったりすると、画面から消えはするけど、実際にはその場所に存在しているので(ステルスなので)、うっかりそこでマ. CSSだけで簡単にクリックエフェクトなどをアニメ化する All Animation CSS3 オール・アニメーションCSS3とは? スタイルシートフレームワークで、簡単にクリックやタップエフェクトをアニメーション化する方法だ。 HTMLにclassをつけるだけで実装できるので簡単。プログラミングの知識がなくても. CSSアニメーション 〜transition編〜 東京出張「賢威ユーザーミートアップ19」に参加してきました!!important #10 -ウェブと紙- に参加しました!!important 19 スタッフレポート.
CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. 例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!.
CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション. CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. Swiftにてアプリを開発中です。 扉の画像を配置し、その画像をタップすると、扉が開くようなアニメーションをしたいと考えております。 扉が開くアニメーションの先にさらに画像を配置し、それをタップすると画面遷移するイメージです。 以前ホームページを製作した際に、CSSの『Magic』を.
こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. 送信完了が分かりやすいSend button with a transition;.

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Css3デザインブック 仕事で絶対に使うプロのテクニック Mdn編集部 本 通販 Amazon

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

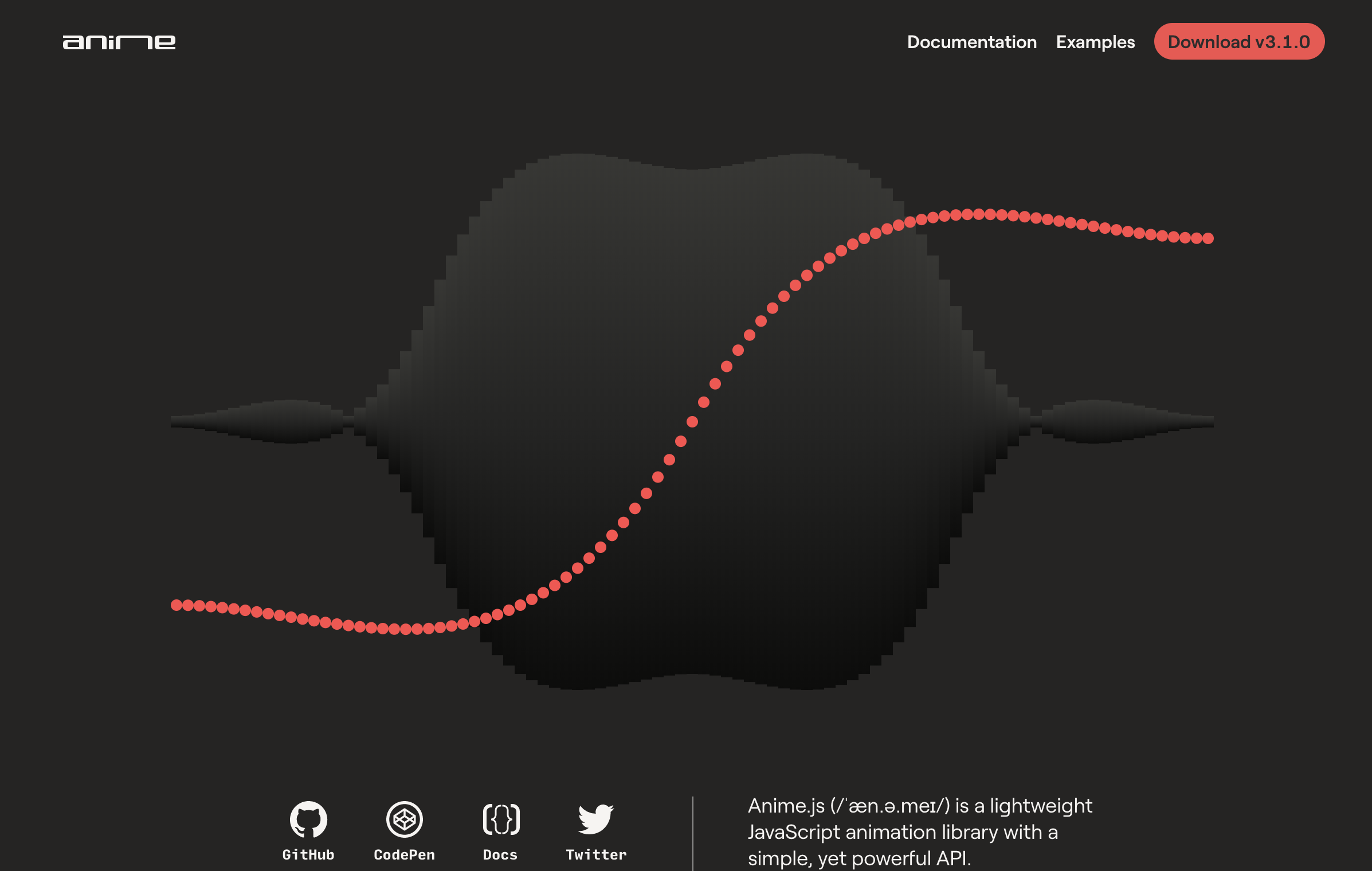
Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

レスポンシブとcssアニメーション のすけ Note

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都港区のアッタデザイン Attadesign

Css Js 様々なエフェクトのスライドメニューのサンプル Vivablog

Cssアニメーション Transform編 01wave のブログ

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

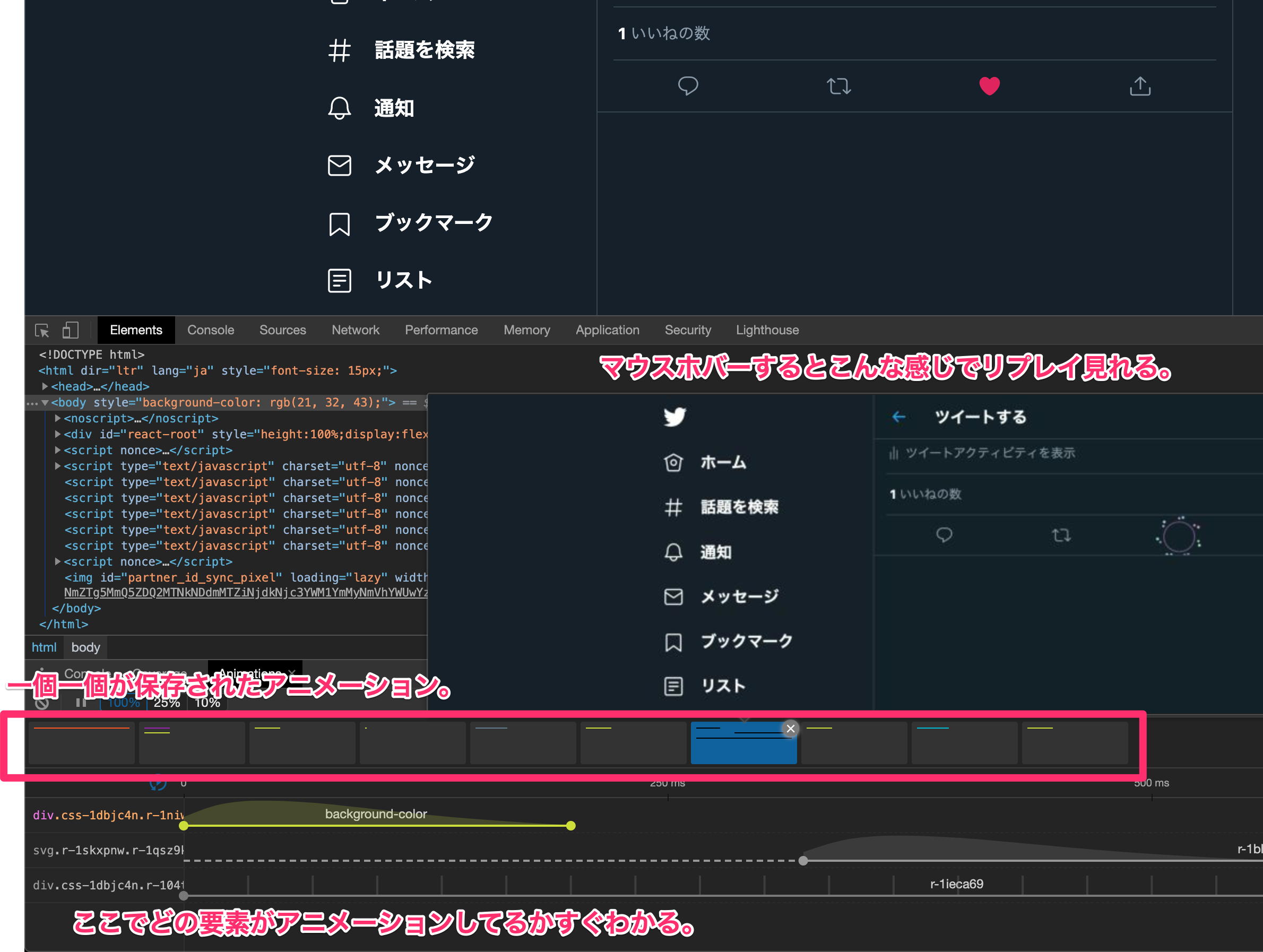
Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ

Q Tbn 3aand9gcskm8xzpdvvc2t3 Atdz9r15ketbnxklzddga Usqp Cau
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssだけでmousemoveイベント実装 Cssマジックの世界

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

マウスオーバーエフェクト 動くcssのためのメモ

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Web制作に役立つ Javascript厳選プラグインまとめ アニメーション編 Web Design Trends

Simple Css Text Animation 01 Kinchan S Blog

忍者code プログラミング初心者の為の問題集サイト無料運営中 緊急クエスト発令中 フォロワー500人突破キャンペーン プレゼント企画 問題 Cssだけで影分身を作ろう 難易度 中級 Url T Co Zci5znh4dc 詳しく

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css3で触るとふわっと変化するボタン

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

画像のホバーエフェクト

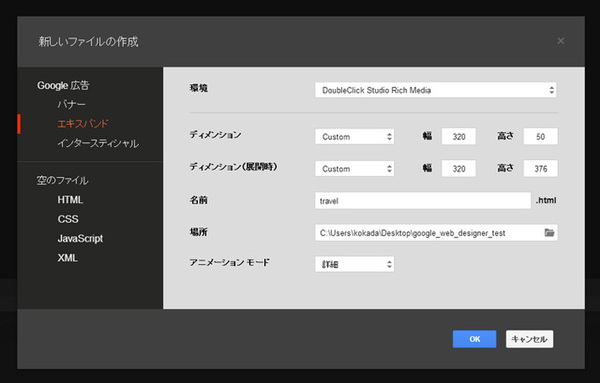
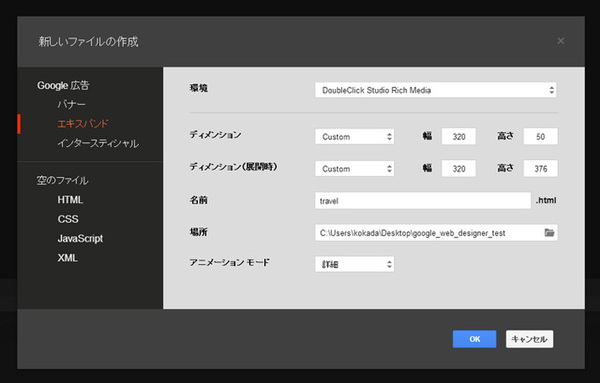
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

使える Cssアニメーション 選 Sonicmoov Lab

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Cssで作る 押したくなるボタンデザイン100 Web用

Css 簡単に固定できるposition Sticky の実装サンプル集 125naroom デザインするところ 会社 です

Css 画像や文字列をズームインするサンプル ヨウスケのなるほどブログ

Uiデザインは奥が深い 最近のスマホアプリで見かけるアニメーションの素晴らしいアイデアを解説 コリス

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

年中期のwebアニメーション実装の全容俯瞰 Qiita

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css Cssだけで作るアコーディオンメニュー Webdesignday

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Cssだけで作るハンバーガメニュー ゆんつてっく

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



